Wat is First Input Delay ( FID ) ? Ingeande útlis
what is first input delay fid? Dit is in wichtige fraach foar elkenien dy’t him dwaande hâldt mei websideprestaasjes en brûkersûnderfining. First Input Delay (FID) is in Core Web Vital-metriek dy’t mjit hoe lang it duorret foardat in browser reageart op ‘e earste ynteraksje fan in brûker mei in webside. In lege FID betsjut in bettere brûkersûnderfining, wylst in hege FID kin liede ta frustraasje en it ferlitten fan ‘e webside.
Wat is First Input Delay (FID) krekt?
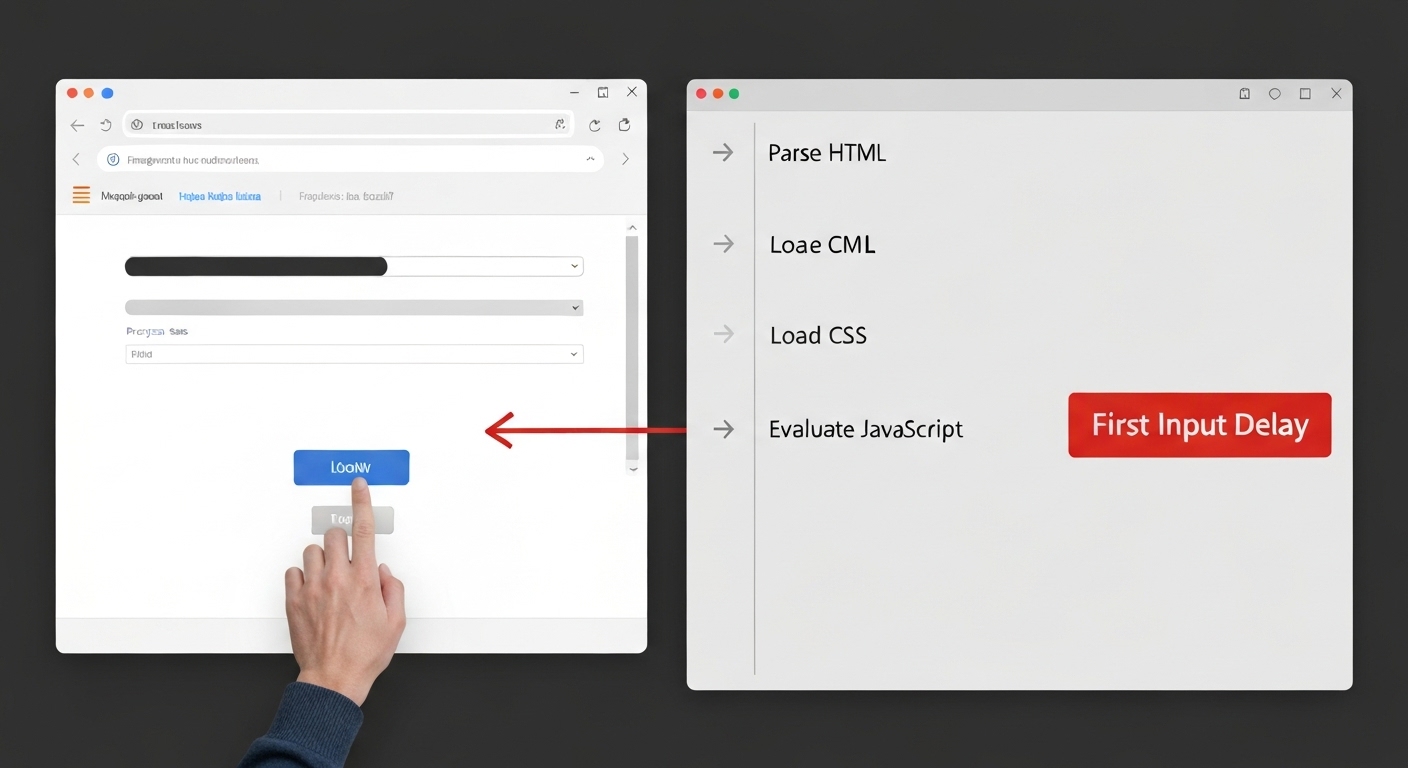
First Input Delay, of FID, is de tiid dy’t fergriemd wurdt tusken it momint dat in brûker foar it earst ynteraksje hat mei in webside (bygelyks troch op in knop te klikken of in link te folgjen) en it momint dat de browser eins begjint te reagearjen op dy ynteraksje. It is in maatregel fan responsiveness, in krúsjaal aspekt fan brûkersûnderfining.

In hege FID suggerearret dat de haadthread fan ‘e browser drok is mei oare taken, lykas it parsen en útfieren fan grutte hoemannichten JavaScript. Dit kin betsjutte dat de brûker in merkbere fertraging ûnderfynt, wat negatyf ynfloed hat op de brûkersûnderfining.
Wêrom is FID sa wichtich foar Brûkersûnderfining?
Brûkers ferwachtsje dat websiden fluch en responsive binne. In lange fertraging nei de earste ynteraksje kin it gefoel jaan dat de webside traach is of sels net wurket. Dit kin liede ta in negative brûkersûnderfining en minder konversaasjes.

FID is ien fan ‘e Core Web Vitals, in set metriken dy’t Google brûkt om de kwaliteit fan websiden te mjitten. In goede FID-score kin jo webside helpe om heger te rangearjen yn sykresultaten.
Hoe mjitst First Input Delay?
FID kin mjitten wurde mei ferskate ark, lykas:
- Google PageSpeed Insights: Dit is in fergees ark fan Google dat de prestaasjes fan jo webside analysearret en suggestjes jout foar ferbettering.
- Lighthouse: Dit is in oar fergees ark fan Google dat ynboud is yn ‘e Chrome-browser.
- WebPageTest: Dit is in online ark dat de prestaasjes fan jo webside test fanút ferskate lokaasjes.
Faktoren dy’t First Input Delay beynfloedzje
Ferskate faktoaren kinne de FID fan in webside beynfloedzje. Hjir binne guon fan ‘e meast foarkommende:
- Oermjittige JavaScript: Grutte hoemannichten JavaScript kinne de haadthread fan ‘e browser blokkearje, wêrtroch’t de FID tanimt.
- Grutte ôfbyldings: Grutte ôfbyldings kinne lang duorje om te downloaden en wer te jaan, wêrtroch’t de haadthread blokkearre wurdt.
- Eksterne scripts: Scripts fan tredden, lykas advertinsjes of tracking-scripts, kinne ek de FID beynfloedzje.
Hoe kinne jo First Input Delay (FID) ferbetterje?
Der binne ferskate manieren om de FID fan jo webside te ferbetterjen. Hjir binne guon fan ‘e meast effektive:
Optimalisearje JavaScript útfiering
Ien fan ‘e meast effektive manieren om FID te ferbetterjen is it optimalisearjen fan JavaScript. Dit kin dien wurde troch:
- It ferminderjen fan de hoemannichte JavaScript: Ferwiderje ûnnedige JavaScript-koade en brûk koade splitting om grutte bestannen op te dielen yn lytsere brokken.
- It útstellen fan net-krityske JavaScript: Laad JavaScript allinnich as it nedich is, en stel net-krityske scripts út oant nei de earste render.
- It brûken fan Web Workers: Web Workers kinne brûkt wurde om JavaScript-taken út te fieren yn ‘e eftergrûn, sûnder de haadthread te blokkearjen.

Optimalisearje ôfbyldings
Grutte ôfbyldings kinne ek in grutte ynfloed hawwe op de FID. Optimalisearje ôfbyldings troch:
- It komprimearjen fan ôfbyldings: Brûk ôfbyldingskompresje om de triemgrutte te ferminderjen sûnder de kwaliteit te ferliezen.
- It brûken fan responsive ôfbyldings: Leverje ferskate ôfbyldingsgrutte basearre op it apparaat fan ‘e brûker.
- It lazy loading fan ôfbyldings: Laad ôfbyldings allinnich as se sichtber binne yn ‘e viewport.
Foarkom lange taken
Lange taken yn JavaScript kinne de haadthread blokkearje en de FID ferheegje. Besykje lange taken op te dielen yn lytsere, mear behannelbere stikken.
Brûk in Content Delivery Network (CDN)
In CDN kin helpe om de laadtiden fan jo webside te ferbetterjen troch ynhâld tichter by de brûker te leverjen. Dit kin ek de FID ferbetterje.
FID en Total Blocking Time (TBT)
FID is nau besibbe oan in oare metriek neamd Total Blocking Time (TBT). TBT mjit de totale tiid dat de haadthread fan ‘e browser blokkearre is tidens it laden fan ‘e side. In hege TBT kin liede ta in hege FID.
Monitoring en ferbettering fan FID
It is wichtich om de FID fan jo webside regelmjittich te kontrolearjen en te ferbetterjen. Brûk de ark dy’t hjirboppe neamd binne om de FID te mjitten en te identifisearjen gebieten foar ferbettering.
Tools foar FID-analyse
- Google PageSpeed Insights
- Chrome DevTools
- WebPageTest
Troch de FID te ferbetterjen, kinne jo de brûkersûnderfining fan jo webside ferbetterje en jo sykresultaten ferheegje. Dit sil helpe om de bouncerate te ferminderjen en de konversaasjes te ferheegjen.
Konklúzje
what is first input delay fid? It is in krúsjale metriek foar it mjitten fan de responsiviteit fan jo webside en it garandearjen fan in positive brûkersûnderfining. Troch de stappen te folgjen dy’t yn dit artikel beskreaun binne, kinne jo de FID fan jo webside ferbetterje en jo online sukses fergrutsje. Tink derom, in rappe en responsive webside is essinsjeel foar it behâld fan brûkers en it berikken fan jo online doelen. Besykje nngroup.com foar mear ynformaasje oer brûkersûnderfining. Besjoch ek de tsjinsten fan flashs.cloud foar webside optimalisaasje.
HOTLINE
+84372 005 899


