Understanding Cumulative Layout Shift ( CLS ) : A Comprehensive Guide
what is cumulative layout shift cls? It’s a critical metric for measuring visual stability on a webpage, and it’s a key component of Google’s Core Web Vitals. A low CLS score indicates a better user experience, contributing to improved SEO rankings. Understanding and optimizing CLS is essential for web developers and website owners alike.

Understanding Cumulative Layout Shift (CLS)
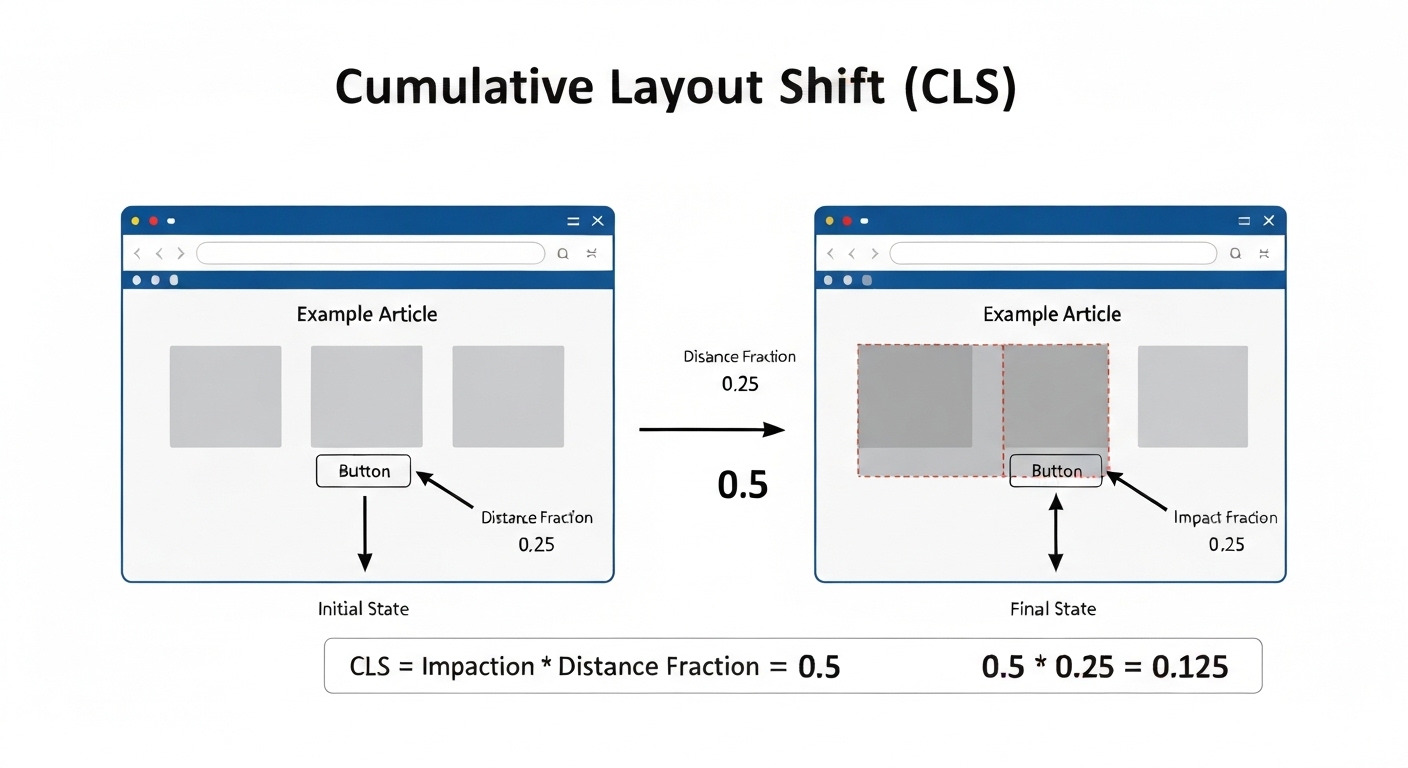
Cumulative Layout Shift (CLS) quantifies the amount of unexpected layout shifts that occur during the lifespan of a page. These shifts can be frustrating for users, as they disrupt the flow of interaction and can lead to misclicks or difficulty reading content. CLS is measured as a score, and the lower the score, the better. A good CLS score is generally considered to be 0.1 or less.

Why is CLS Important?
CLS directly impacts user experience (UX). Imagine trying to click a button, only for it to shift as the page loads, causing you to click something else entirely. This can lead to frustration and a negative perception of the website. Google considers CLS as part of their page experience ranking factor, meaning that websites with poor CLS scores may rank lower in search results. Therefore, optimizing for CLS is not only good for your users but also beneficial for your SEO.
Factors Contributing to Cumulative Layout Shift
Several factors can contribute to unexpected layout shifts. Identifying these causes is the first step in addressing and minimizing CLS.
Images without Dimensions
One of the most common causes of CLS is images without specified width and height attributes. When the browser doesn’t know the dimensions of an image, it can’t reserve the appropriate space for it during the initial layout. As the image loads, it pushes content down, causing a layout shift.

Advertisements, Embeds, and Iframes without Reserved Space
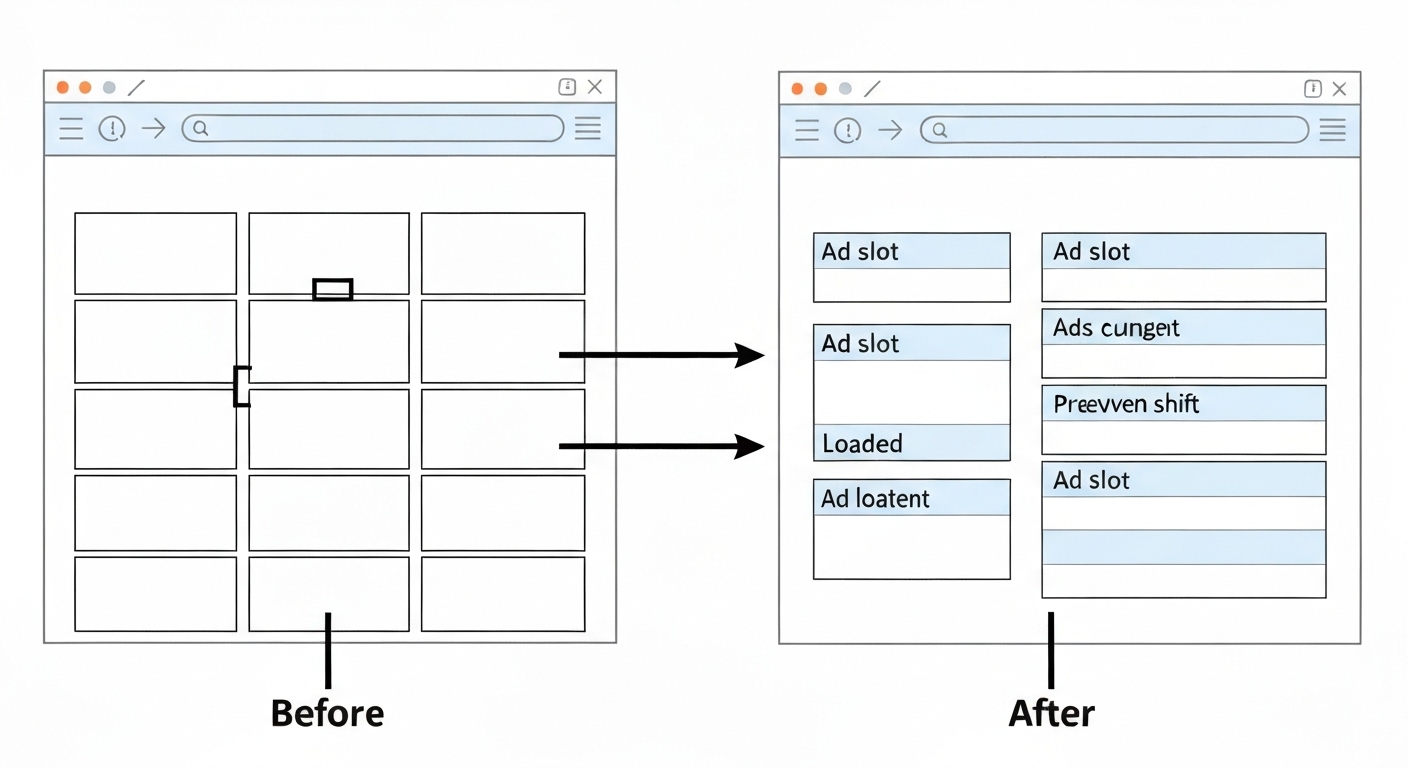
Advertisements, embedded content (like YouTube videos), and iframes often load asynchronously. If you don’t reserve space for these elements, they can cause significant layout shifts when they finally appear on the page. This is especially common with dynamic ads, where the size may vary.
Dynamically Injected Content
Inserting content above existing content, such as cookie banners or promotional pop-ups, can also lead to layout shifts. If these elements are injected after the initial page layout, they will push content down, creating a jarring experience for the user.
Fonts Causing FOIT/FOUT
Font Optimization Issues can contribute to unexpected layout shifts. Flash of Invisible Text (FOIT) and Flash of Unstyled Text (FOUT) can cause text to reflow once the custom font loads. While not technically layout shifts in the strictest sense, the visual change can be disruptive and negatively impact user experience.
Strategies for Minimizing CLS
Fortunately, there are several strategies you can implement to minimize CLS and improve your website’s layout stability. These strategies focus on reserving space for content and ensuring that elements load predictably.
Always Include Width and Height Attributes for Images and Videos
Specifying the width and height attributes for images and videos allows the browser to reserve the correct amount of space before the content loads. This prevents the layout from shifting when the media finally appears.
Reserve Space for Advertisements, Embeds, and Iframes
Just like images, it’s important to reserve space for advertisements, embeds, and iframes. You can do this by using placeholders or by setting the width and height attributes for the container elements.

Avoid Inserting Content Above Existing Content
Try to avoid inserting content above existing content, especially after the initial page load. If you must insert content, consider using a less disruptive approach, such as displaying it inline or using a fixed position element that doesn’t push other content down.
Optimize Font Delivery
Optimize font delivery to prevent FOIT/FOUT. Use `font-display: optional` or `font-display: swap` to control how the browser handles custom fonts. Preloading fonts can also help reduce the delay before the font becomes visible.

Use CSS Transform Instead of Layout-Triggering Properties
When animating elements, prefer using CSS `transform` properties (e.g., `translate`, `scale`, `rotate`) instead of properties that trigger layout recalculations (e.g., `top`, `left`, `width`, `height`). Transform properties are generally more performant and less likely to cause layout shifts.
Tools for Measuring and Debugging CLS
Several tools can help you measure and debug CLS on your website. These tools provide insights into the causes of layout shifts and help you identify areas for improvement.
Google PageSpeed Insights
Google PageSpeed Insights is a free tool that analyzes your website’s performance and provides recommendations for improvement, including CLS score. It highlights specific elements that are contributing to layout shifts.
Lighthouse
Lighthouse is an open-source, automated tool for improving the quality of web pages. It’s available as a Chrome extension and can be run from the command line. Lighthouse provides detailed reports on performance, accessibility, SEO, and best practices, including information about CLS.
Web Vitals Chrome Extension
The Web Vitals Chrome Extension provides real-time feedback on your website’s Core Web Vitals, including CLS. It displays a small overlay on the page showing the current CLS score.
Chrome DevTools
Chrome DevTools allows you to record performance traces and identify layout shifts. The “Layout Shift” event is clearly marked, letting you see the elements involved and the amount of shift they caused.
Impact on Page Experience and SEO
As mentioned earlier, CLS is a component of Google’s page experience ranking factor. A good page experience is crucial for attracting and retaining users, and it also contributes to improved SEO rankings. Websites with low CLS scores are more likely to rank higher in search results than those with high CLS scores.
CLS and Core Web Vitals
Core Web Vitals are a set of metrics that Google uses to evaluate the user experience of a web page. In addition to CLS, Core Web Vitals include Largest Contentful Paint (LCP) and First Input Delay (FID). Optimizing all three metrics is essential for providing a positive user experience and improving SEO performance. You can read more about Core Web Vitals on developers.google.com.
Real-World Examples of CLS Optimization
Many websites have successfully optimized their CLS scores by implementing the strategies outlined above. For example, a news website improved its CLS by specifying dimensions for all images and reserving space for advertisements. An e-commerce site reduced CLS by optimizing font delivery and avoiding the insertion of content above existing content. These examples demonstrate that even small changes can have a significant impact on CLS and overall user experience. For comprehensive web performance monitoring and optimization, visit flashs.cloud.
Conclusion
Understanding and optimizing what is cumulative layout shift cls is crucial for creating a positive user experience and improving SEO rankings. By identifying the causes of layout shifts and implementing strategies to minimize them, you can create a website that is both visually stable and user-friendly. Tools like Google PageSpeed Insights and Chrome DevTools can help you measure and debug CLS, while techniques like specifying image dimensions and reserving space for ads can help you prevent layout shifts from occurring in the first place. Prioritizing CLS will not only benefit your users but also contribute to the long-term success of your website.
HOTLINE
+84372 005 899


