Qu ‘ est – ce que le Largest Contentful Paint ( LCP ) ? Optimisation et Impact SEO
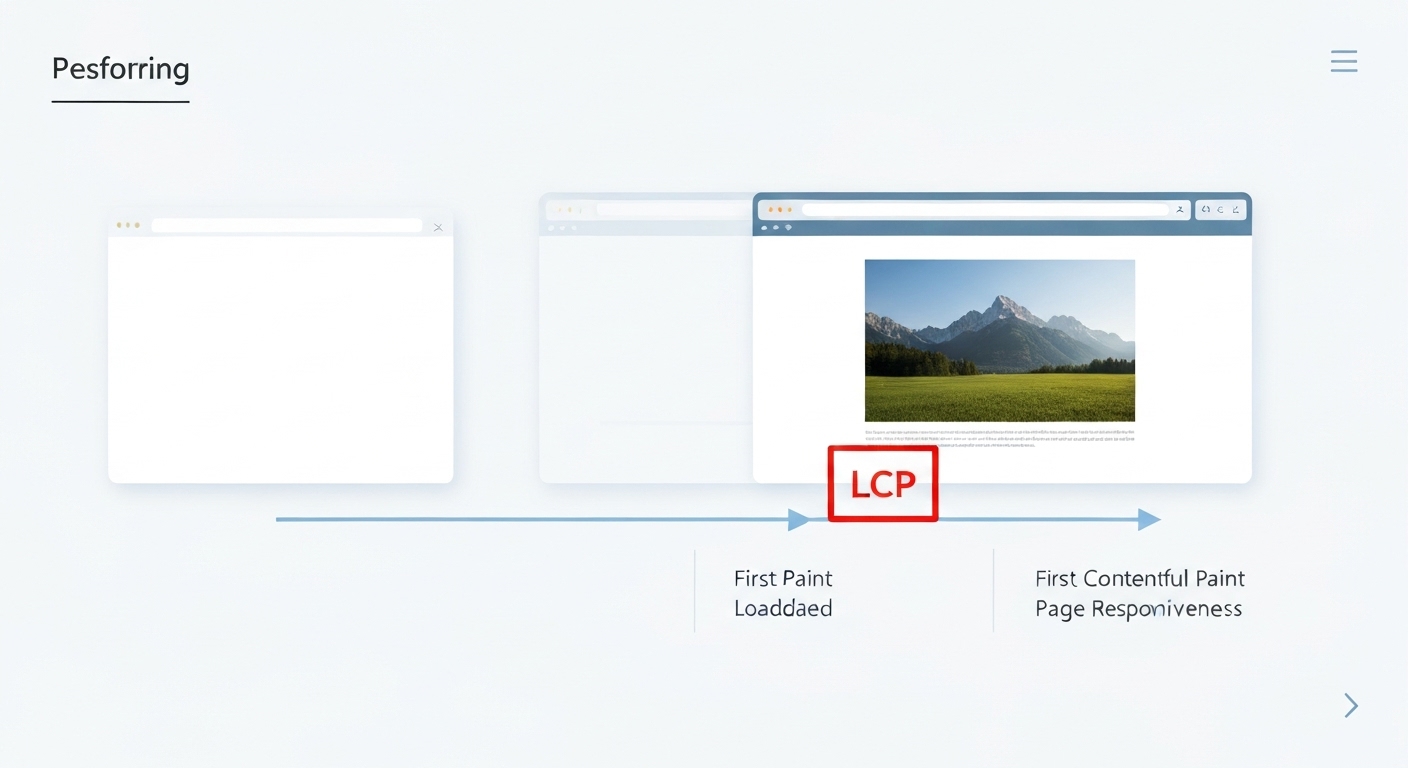
What is largest contentful paint lcp ? Le Largest Contentful Paint (LCP) est une mesure cruciale des Core Web Vitals de Google, axée sur l’expérience utilisateur et la performance web. Il quantifie le temps nécessaire pour que le plus grand élément de contenu (image, vidéo, bloc de texte) devienne visible dans la fenêtre d’affichage lors du chargement initial d’une page. Un bon score LCP est essentiel pour offrir une expérience utilisateur fluide et améliorer le classement de votre site dans les résultats de recherche.

Pourquoi le Largest Contentful Paint (LCP) est-il important pour le SEO ?
Le LCP est un facteur de classement important pour Google. Un LCP rapide indique que votre site offre une bonne expérience utilisateur, ce qui peut entraîner un meilleur classement. Google utilise les Core Web Vitals, dont le LCP, pour évaluer la qualité globale d’une page web. Un score LCP faible peut nuire à votre SEO, tandis qu’un score élevé peut l’améliorer considérablement.

Comment mesurer le Largest Contentful Paint (LCP) ?
Vous pouvez mesurer le LCP de plusieurs façons :
- Google PageSpeed Insights: Cet outil gratuit fournit des données LCP pour vos pages web, ainsi que des recommandations d’amélioration.
- Google Search Console: La section “Signaux Web Essentiels” de Google Search Console vous donne un aperçu des performances LCP de votre site.
- Web Vitals Chrome Extension: Cette extension Chrome affiche les métriques LCP en temps réel pendant que vous naviguez sur le web.
- Outils de surveillance des performances: Il existe de nombreux outils de surveillance des performances web qui peuvent vous aider à suivre le LCP de votre site au fil du temps.

Qu’est-ce qu’un bon score LCP ?
Google considère les scores LCP suivants comme suit:
- Bon : Moins de 2,5 secondes
- Nécessite des améliorations : Entre 2,5 et 4 secondes
- Mauvais : Plus de 4 secondes
Votre objectif devrait être d’atteindre un score LCP inférieur à 2,5 secondes pour offrir une expérience utilisateur optimale.
Comment améliorer votre score Largest Contentful Paint (LCP) ?
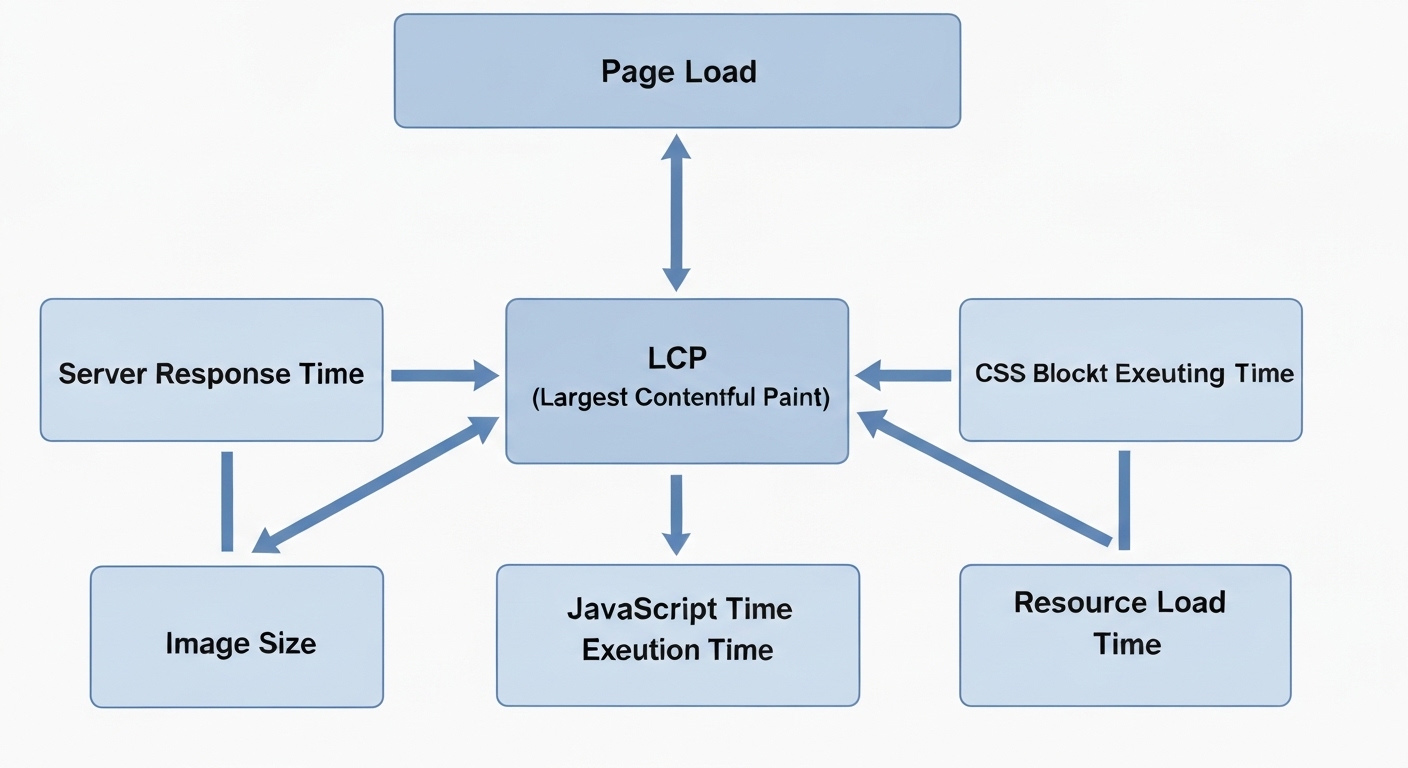
Plusieurs facteurs peuvent affecter votre score LCP. Voici quelques stratégies pour l’améliorer:
Optimisation des images pour améliorer LCP
Les images volumineuses sont une cause fréquente de problèmes de LCP. Optimisez vos images en:
- Compressant les images: Utilisez des outils de compression d’image pour réduire la taille des fichiers sans sacrifier la qualité.
- Utilisant des formats d’image modernes: Les formats comme WebP offrent une meilleure compression que JPEG ou PNG.
- Dimensionnant correctement les images: Évitez de charger des images plus grandes que nécessaire.
- Utilisant la mise en cache du navigateur: Cela permet aux navigateurs de stocker les images en local, améliorant ainsi les temps de chargement lors des visites ultérieures.

Optimisation du rendu côté serveur (SSR) et de la mise en cache
Le rendu côté serveur (SSR) peut améliorer le LCP en rendant le contenu initial plus rapidement. La mise en cache, à la fois côté serveur et côté navigateur, permet de réduire le temps nécessaire pour charger les ressources fréquemment utilisées.
Réduction du temps de réponse du serveur
Un temps de réponse du serveur lent peut considérablement affecter le LCP. Améliorez-le en utilisant un hébergement web de qualité, en optimisant votre base de données et en utilisant un réseau de diffusion de contenu (CDN).
Minimisation du CSS et JavaScript bloquant le rendu
Le CSS et JavaScript qui bloquent le rendu peuvent retarder l’affichage du contenu. Minimisez ces ressources en:
- Différant le chargement du CSS non critique: Chargez le CSS essentiel en premier et reportez le chargement du CSS non essentiel.
- Supprimant le CSS inutilisé: Identifiez et supprimez le CSS qui n’est pas utilisé sur votre site.
- Minimisant le JavaScript: Réduisez la taille de vos fichiers JavaScript et reportez le chargement du JavaScript non critique.
Préchargement des ressources critiques
Le préchargement des ressources critiques, telles que les images ou les polices web, peut aider le navigateur à les charger plus rapidement, améliorant ainsi le LCP. Utilisez la balise <link rel="preload"> pour spécifier les ressources à précharger.
Utilisation d’un Content Delivery Network (CDN)
Un CDN distribue le contenu de votre site sur plusieurs serveurs à travers le monde, ce qui permet aux utilisateurs d’accéder au contenu plus rapidement, quel que soit leur emplacement géographique. Cela peut réduire considérablement le temps de chargement et améliorer le LCP.
Impact de l’expérience utilisateur sur le LCP et l’optimisation SEO
Le LCP est intimement lié à l’expérience utilisateur. Un LCP rapide signifie que les utilisateurs voient le contenu principal rapidement, ce qui améliore leur perception de la vitesse et de la performance du site. Une bonne expérience utilisateur est un facteur clé pour le SEO, car elle encourage les utilisateurs à rester plus longtemps sur votre site, à explorer davantage de pages et à interagir avec votre contenu. Tous ces éléments contribuent à améliorer votre classement dans les résultats de recherche.

L’importance du mobile
Avec de plus en plus d’utilisateurs accédant au web via des appareils mobiles, il est crucial d’optimiser le LCP pour les mobiles. Les connexions mobiles sont souvent plus lentes que les connexions fixes, ce qui peut affecter le LCP. Assurez-vous que votre site est optimisé pour les mobiles en utilisant un design responsive, en compressant les images et en minimisant le JavaScript.
Outils et ressources supplémentaires
Voici quelques outils et ressources supplémentaires pour vous aider à optimiser votre LCP :
- developers.google.com: Documentation de Google sur l’optimisation du LCP.
- Flashs.cloud: Un article test.
- WebPageTest: Un outil de test de performance web avancé.
- Lighthouse: Un outil d’audit de performance intégré à Chrome DevTools.
Conclusion
Optimiser le Largest Contentful Paint (LCP) est essentiel pour améliorer l’expérience utilisateur et le classement SEO de votre site web. En comprenant ce qu’est le LCP, comment le mesurer et comment l’améliorer, vous pouvez offrir une expérience utilisateur optimale et obtenir un avantage concurrentiel dans les résultats de recherche. N’oubliez pas d’optimiser vos images, de minimiser le CSS et JavaScript bloquant le rendu, de précharger les ressources critiques et d’utiliser un CDN. En suivant ces conseils, vous pouvez améliorer votre score LCP et offrir une expérience utilisateur plus rapide et plus agréable.
HOTLINE
+84372 005 899


